项目管理、部署、集成文档
说明:
前端低码,构建的是一个页面,通常情况下一个页面对应的是一个路由、子路由
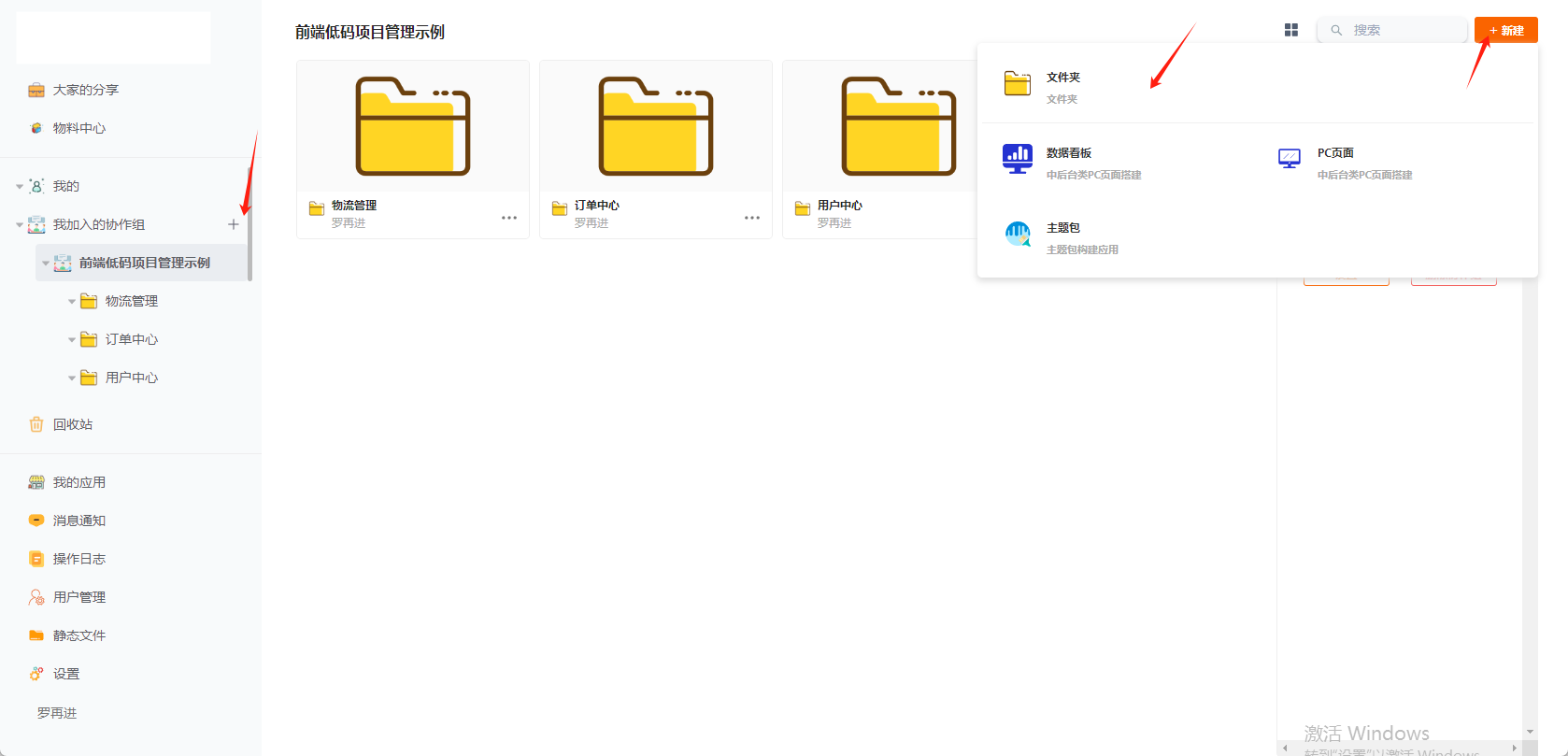
一、项目管理
使用协作组,页面文件夹进行管理,并将页面,添加到协作组或文件夹下

二、页面下载
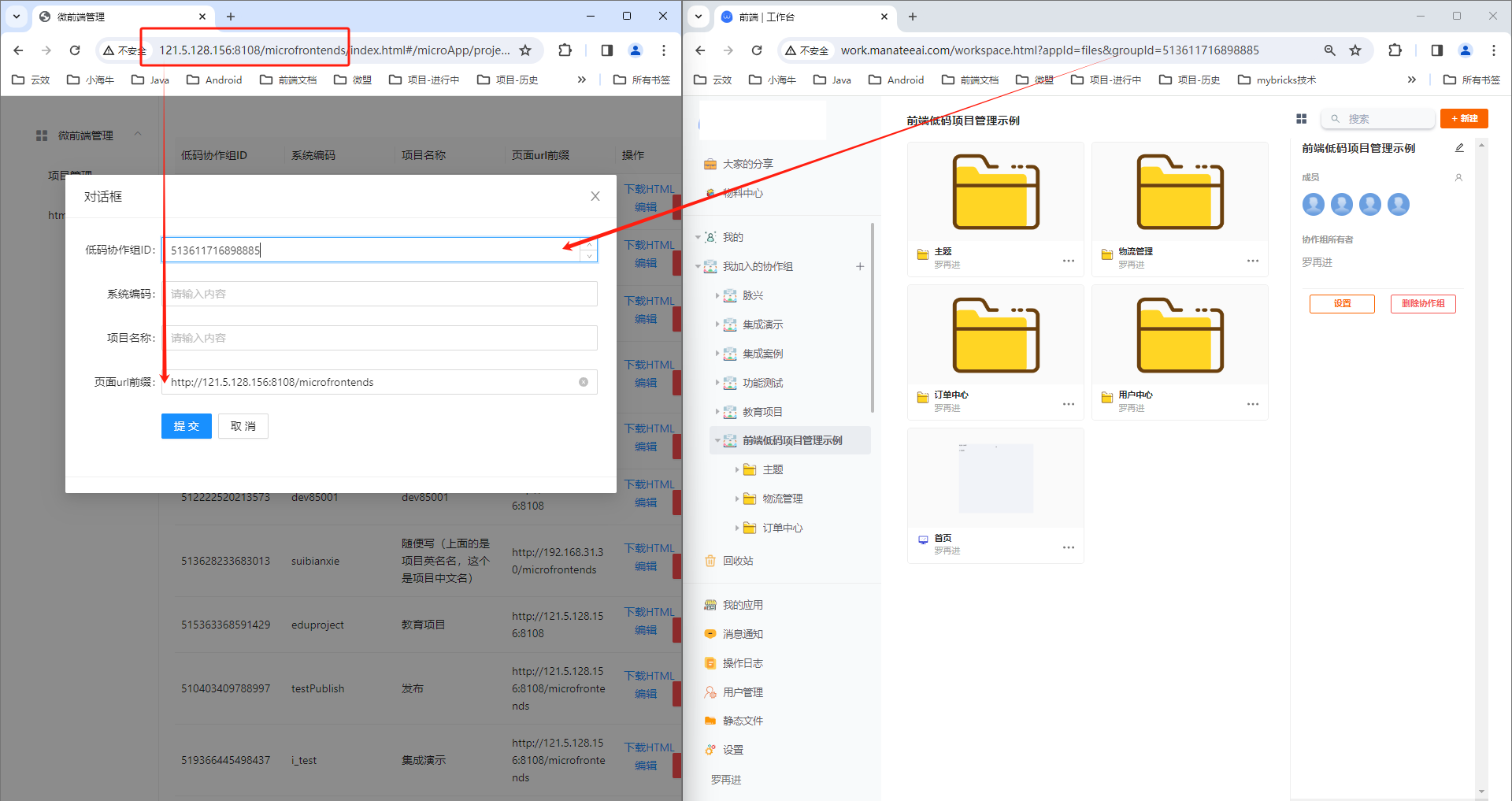
1. 到微前端管理页面,将低代码协作组添加为微前端项目
- 添加微前端项目时,协作组ID从低代码管理页面获取,地址栏的groupId就是协作组ID
- 页面url前缀统一填微前端管理的地址
- 系统编码不能重复
- 系统编码与项目名称,按个人习惯命名即可

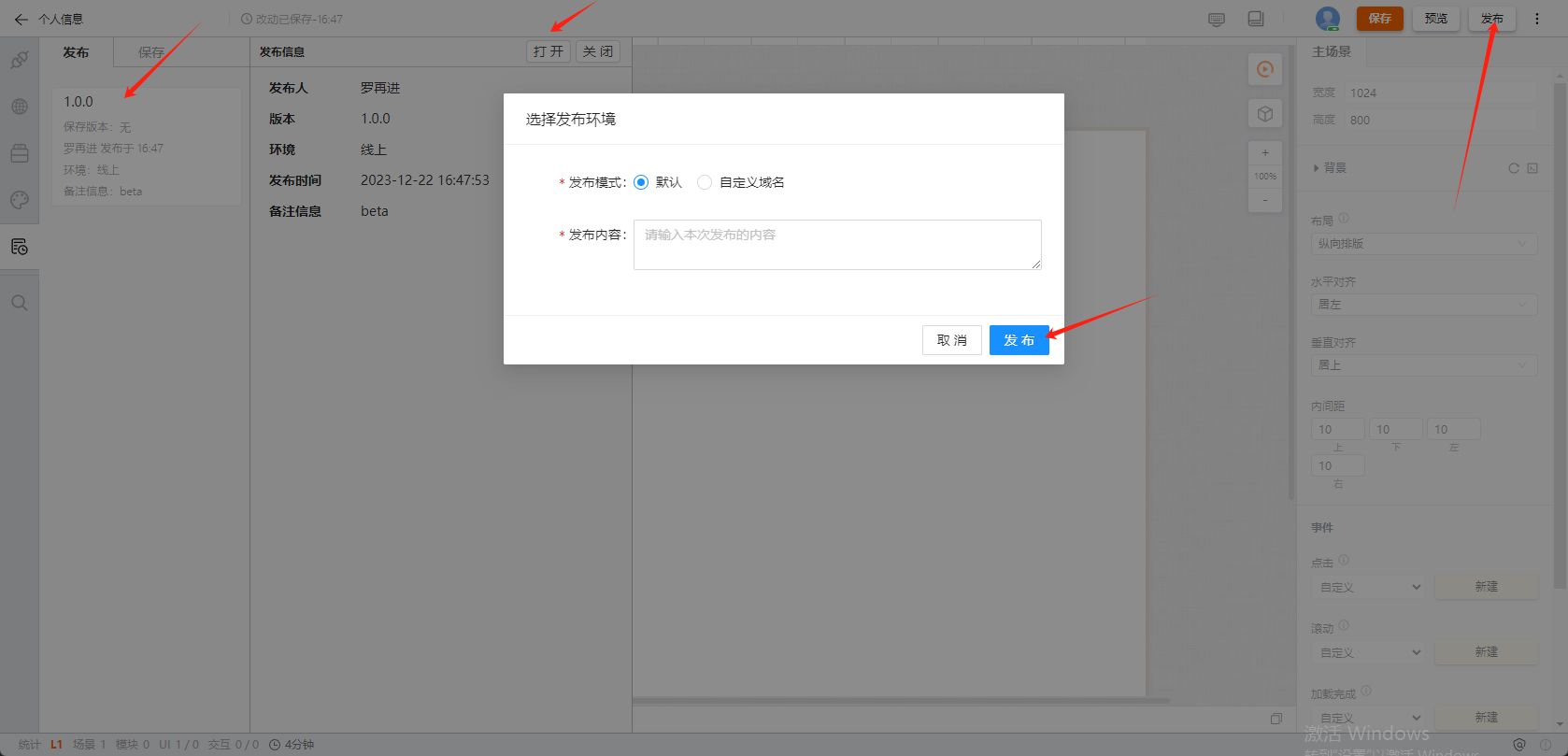
2. 发布页面

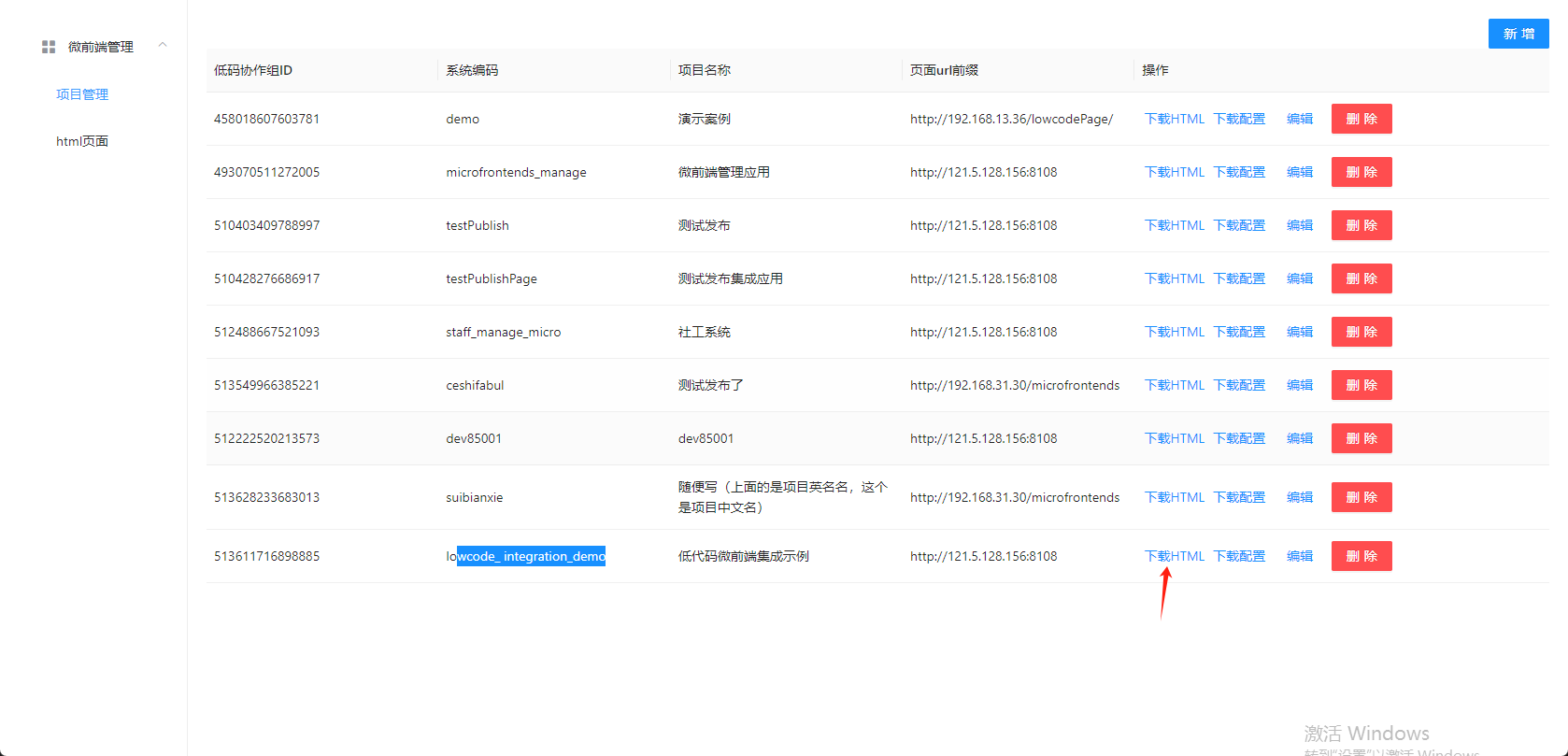
3. 下载页面
找到刚刚添加的项目,下载即可

三、代码集成
一)、使用react集成(推荐)
示例下载: react集成示例代码
1. 准备react应用,并安装qiankun框架
npm i qiankun
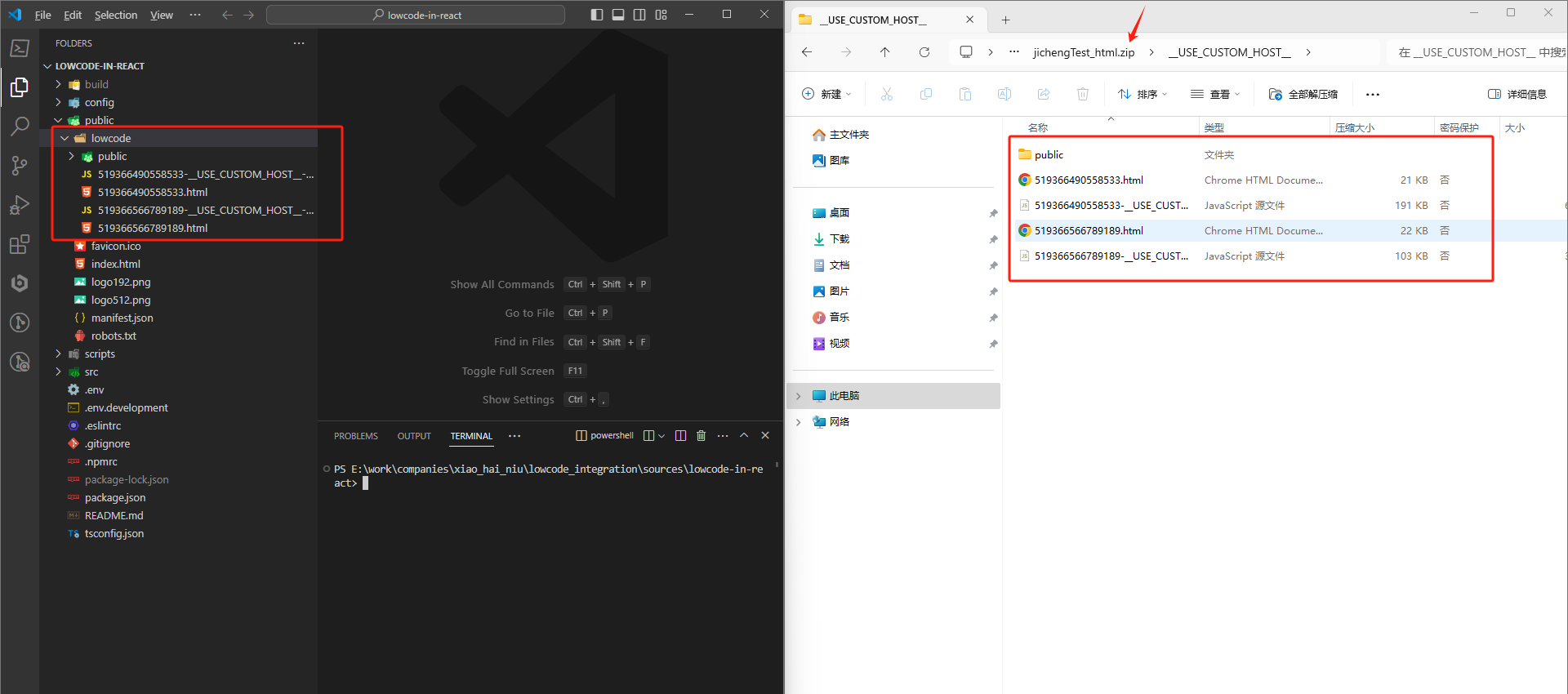
2. 将下载的代码复制到react项目 ~/public目录下

3. 配置react路由
注意loader的配置
import { RouterProvider, redirect, createBrowserRouter } from 'react-router-dom'
const routers = createBrowserRouter([
{
path: '',
loader: () => {
return redirect('/workbench/user')
}
},
{
path: 'workbench',
lazy: () => import('./pages/workbench/workbench'),
children: [
{
path: 'user',
loader: () => Promise.resolve({
name: 'user',
entry: '/lowcode/519366490558533.html',
}),
lazy: () => import('./pages/workbench/children/lowcode')
},
{
path: 'role',
loader: () => Promise.resolve({
name: 'role',
entry: '/lowcode/519366566789189.html',
}),
lazy: () => import('./pages/workbench/children/lowcode')
},
]
},
{
path: '*',
loader: () => {
return redirect('/workbench/user')
}
}
])
export const Routers = () => {
return <RouterProvider router={routers} />
}
4. 加载低代码页面到react
注意userLoaderData的使用,与路由配置的loader结合使用
关键点在于qiankun的API,loadMicroApp的使用
创建dom
将低代码页面加载到此dom
然后将此dom显示到页面上
import { useEffect, useRef } from 'react';
import { useLoaderData } from 'react-router';
import { loadMicroApp } from 'qiankun'
export type InvalidValue = undefined | null | ''
export const invalidValueList: InvalidValue[] = [undefined,null,'']
export const isInvalid = (v:unknown): boolean => invalidValueList.includes(v as any)
export default function Lowcode () {
// 因为所有低代码页面,都使用同一个组件,所以需要useLoaderData获取配置的name,entry进行加载
const data = useLoaderData() as any;
const domRef = useRef<HTMLDivElement>(null)
useEffect(() => {
const {name,entry} = data
const dom = domRef.current
if(!name || !entry || !dom) {
return
}
const container = document.createElement('div')
const microApp = loadMicroApp({ name, entry, container })
if (dom.append) dom.append(container)
else if (dom.appendChild) dom.appendChild(container)
return () => {
microApp.unmount()
}
}, [data, domRef])
return <div ref={domRef} ></div>
}
export const Component = Lowcode;
二)、使用vue3集成
示例下载: vue3集成示例代码
1. 准备vue3应用,并安装qiankun框架
npm i qiankun
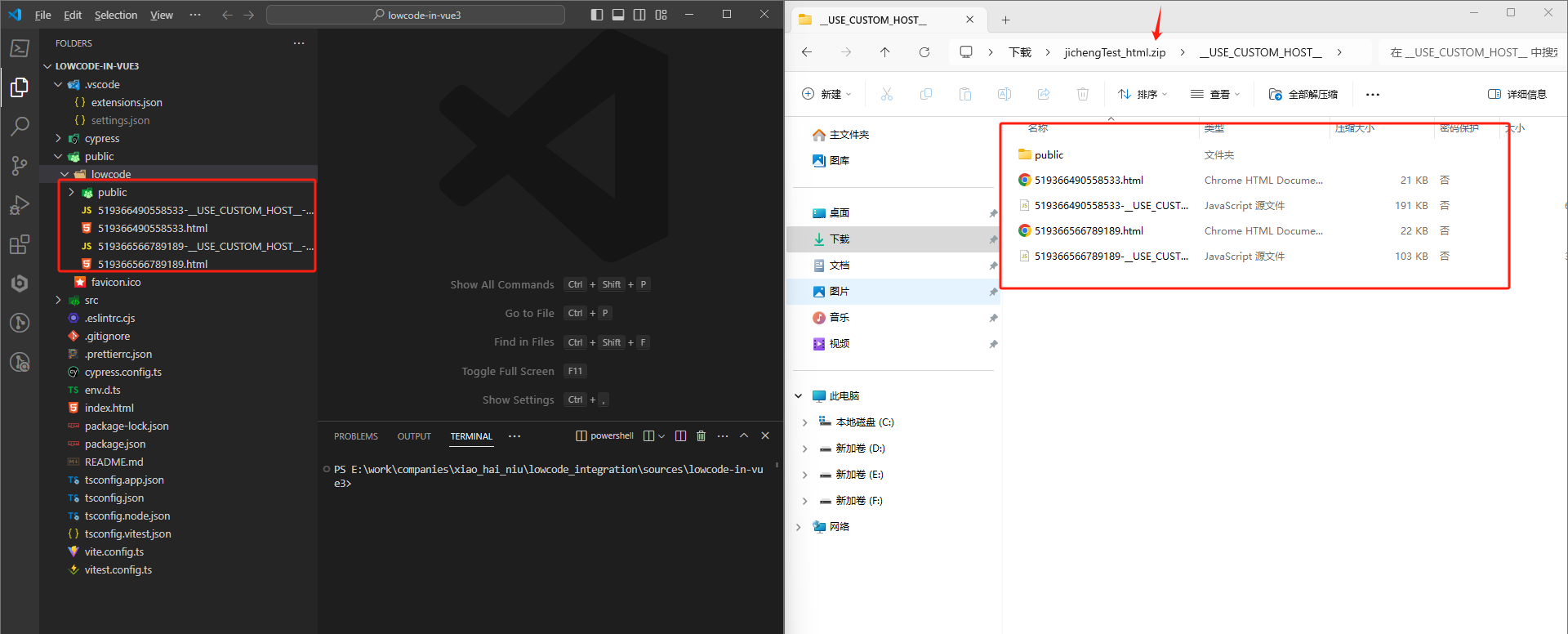
2. 将下载的代码复制到vue3项目 ~/public目录下

3. 配置vue3路由
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '',
redirect: '/workbench/user'
},
{
path: '/workbench',
name: 'Workbench',
component: () => import('../views/workbench/work-bench.vue'),
children: [
{
path: 'user',
name: 'User',
component: () => import('../views/workbench/lowcode/low-code.vue'),
meta: {
name: 'user',
entry: '/lowcode/519366490558533.html'
}
},
{
path: 'role',
name: 'Role',
component: () => import('../views/workbench/lowcode/low-code.vue'),
meta: {
name: 'role',
entry: '/lowcode/519366566789189.html'
}
}
]
}
]
})
export default router
4. 加载低代码页面vue3
注意$route的使用,与路由配置的meta结合使用
关键点在于qiankun的API,loadMicroApp的使用
创建dom
将低代码页面加载到此dom
然后将此dom显示到页面上
<template>
<div></div>
</template>
<script>
import { loadMicroApp } from 'qiankun'
export default {
microApp: null,
mounted() {
const { entry, name = this.$route.name } = this.$route.meta || {}
if (!name || !entry) return
const container = document.createElement('div')
this.microApp = loadMicroApp({ name, entry, container })
if (this.$el.append) this.$el.append(container)
else if (this.$el.appendChild) this.$el.appendChild(container)
},
unmounted() {
if (this.microApp) {
this.microApp.unmount()
this.microApp = null
}
}
}
</script>
三)、使用vue2集成
1. 准备vue2应用,并安装qiankun框架
npm i qiankun
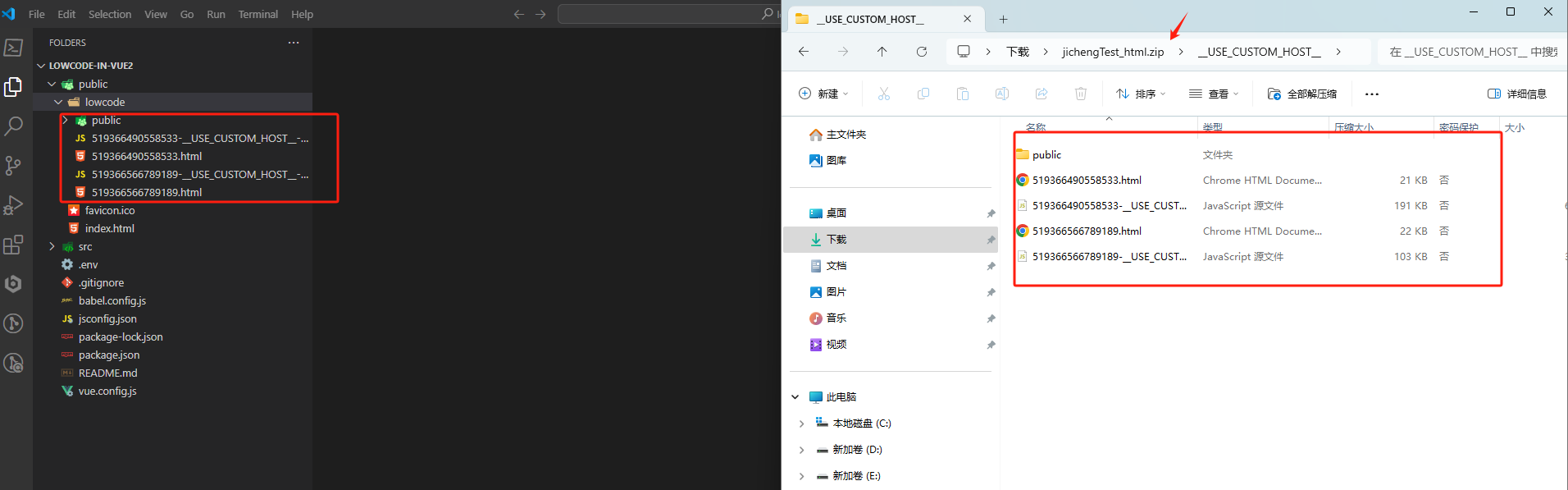
2. 将下载的代码复制到vue2项目 ~/public目录下

3. 配置vue2路由
// src/routers/index.js
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [
{
path: '',
redirect: '/workbench/user'
},
{
path: '/workbench',
name: 'WorkbenchView',
component: () => import('../views/workbench/work-bench.vue'),
children: [
{
path: 'user',
component: () => import('../views/workbench/lowcode/low-code.vue'),
name: 'User',
meta: {
name: 'User',
entry: '/lowcode/519366490558533.html'
}
},
{
path: 'role',
component: () => import('../views/workbench/lowcode/low-code.vue'),
name: 'Role',
meta: {
name: 'Role',
entry: '/lowcode/519366566789189.html'
}
}
]
}
]
})
4. 加载低代码页面vue2
注意$route的使用,与路由配置的meta结合使用
关键点在于qiankun的API,loadMicroApp的使用
创建dom
将低代码页面加载到此dom
然后将此dom显示到页面上
<template>
<div></div>
</template>
<script>
import { loadMicroApp } from 'qiankun'
export default {
microApp: null,
mounted () {
const { entry, name = this.$route.name } = this.$route.meta || {}
if (!name || !entry) return
const container = document.createElement('div')
this.microApp = loadMicroApp({ name, entry, container })
if (this.$el.append) this.$el.append(container)
else if (this.$el.appendChild) this.$el.appendChild(container)
},
unmounted () {
if (this.microApp) {
this.microApp.unmount()
this.microApp = null
}
}
}
</script>
四、权限配置
页面权限
页面的权限,由vue-router控制即可,参见 vue-router导航守卫
按钮权限
定义全局函数hasPermission,示例
var permissionList = ['system:setting:edit']
function hasPermission (key) {
console.log('get permission:', key)
return permissionList.includes(key) // 返回 boolean
}
低代码页面会调用此函数,传入权限标识,在成函数中,进行权限判断
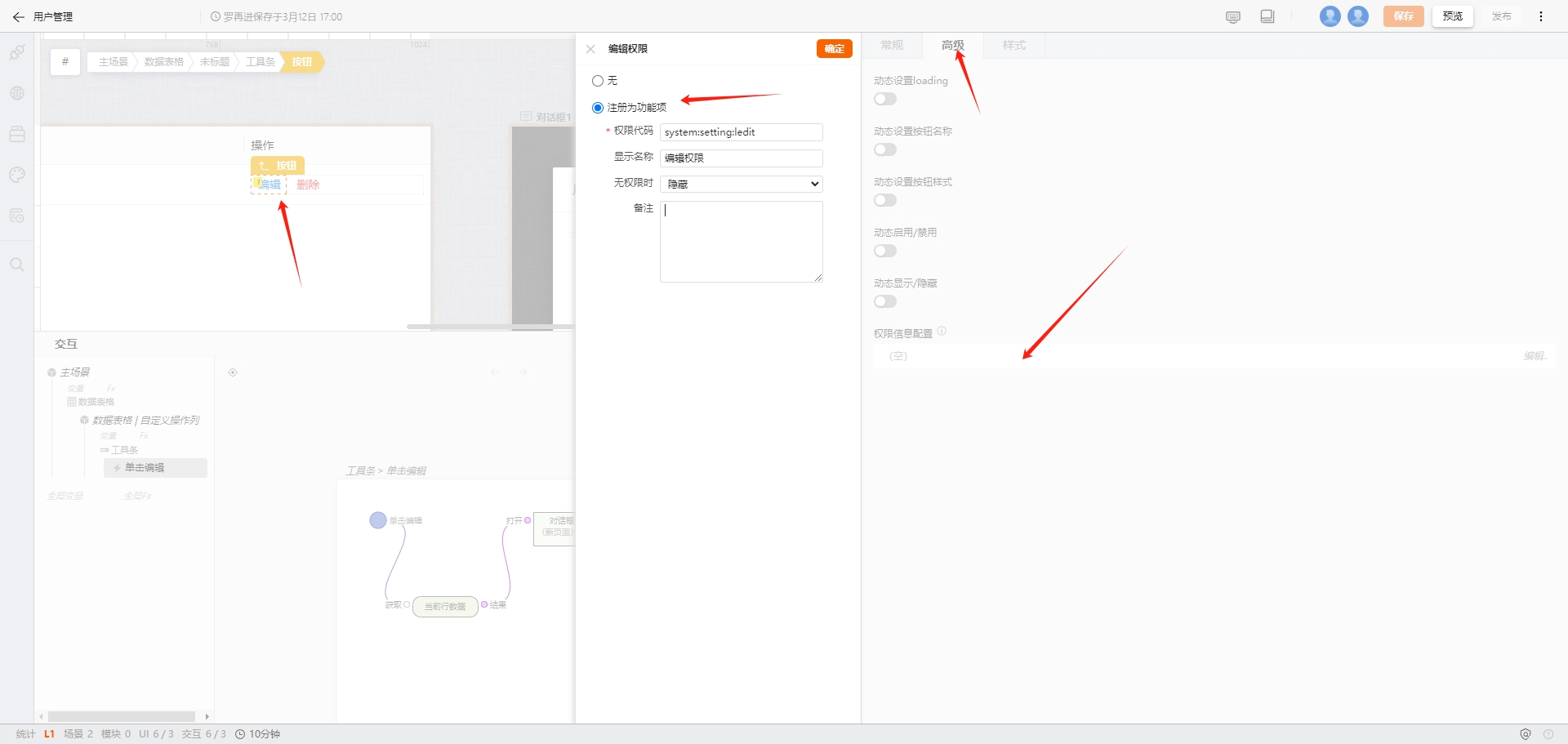
1. 页面中定义权限按钮

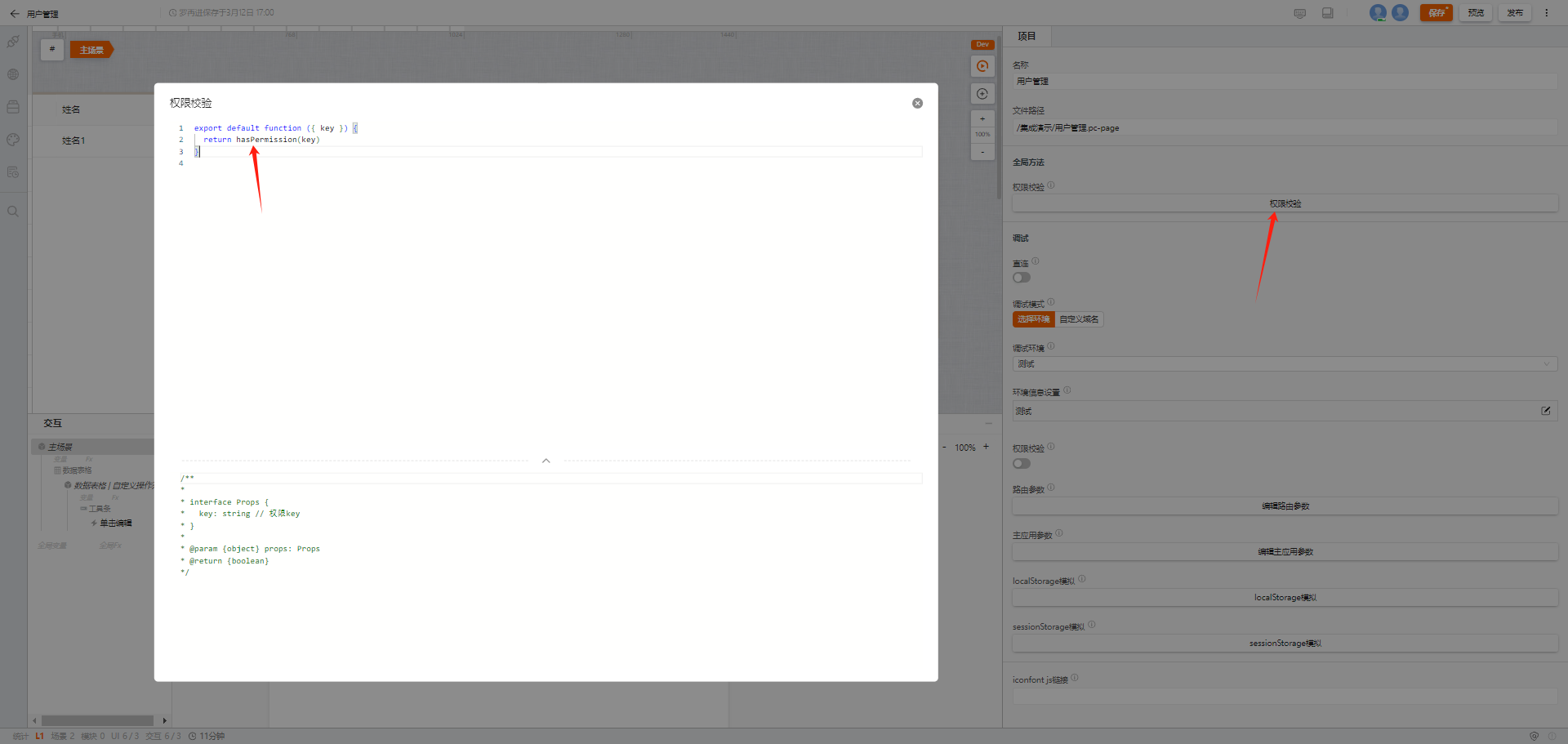
2. 页面中使用hasPermission

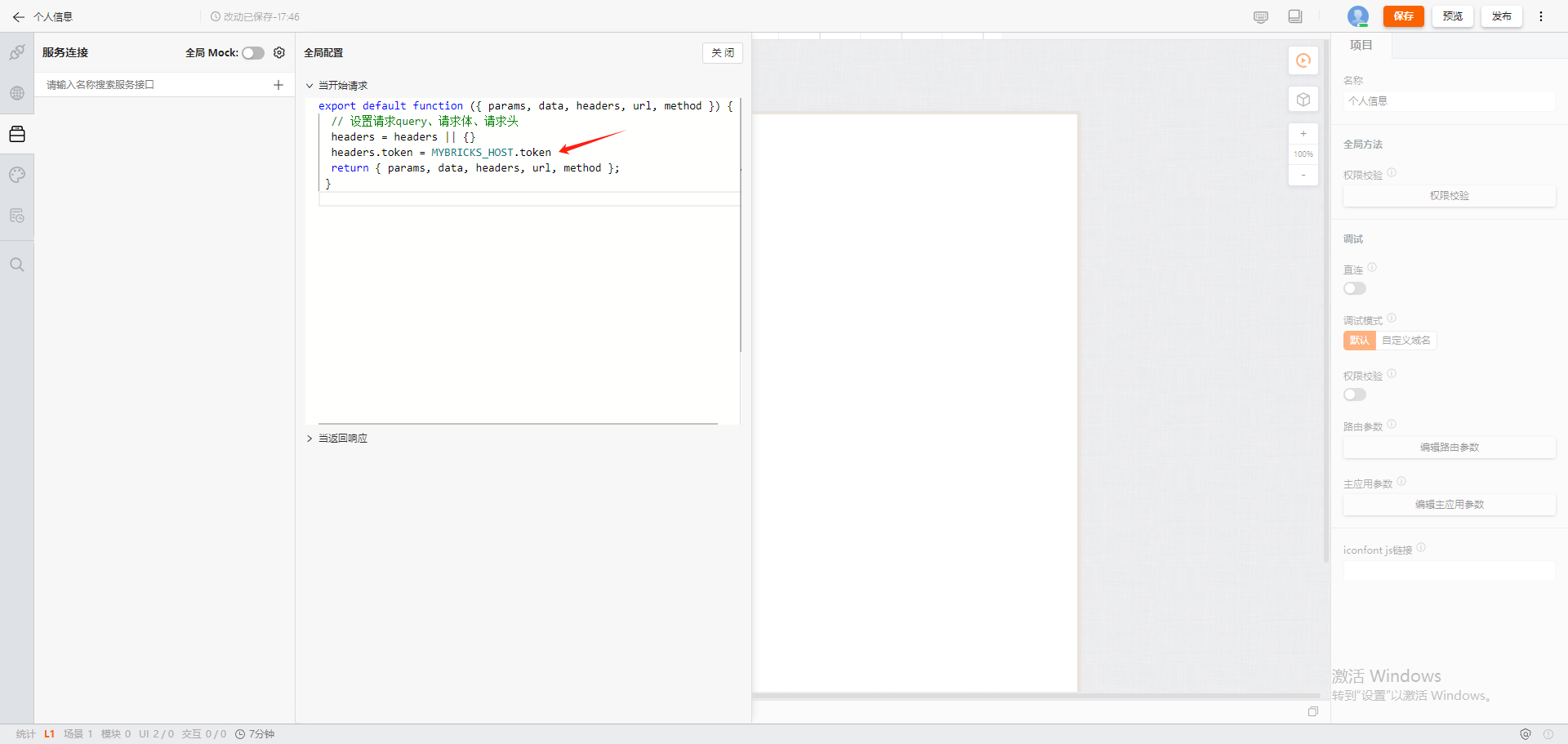
五、后台接口统一配置
应用发布后,接口变更,统一修改接口分方法
1. 接口列表中,删除接口域名

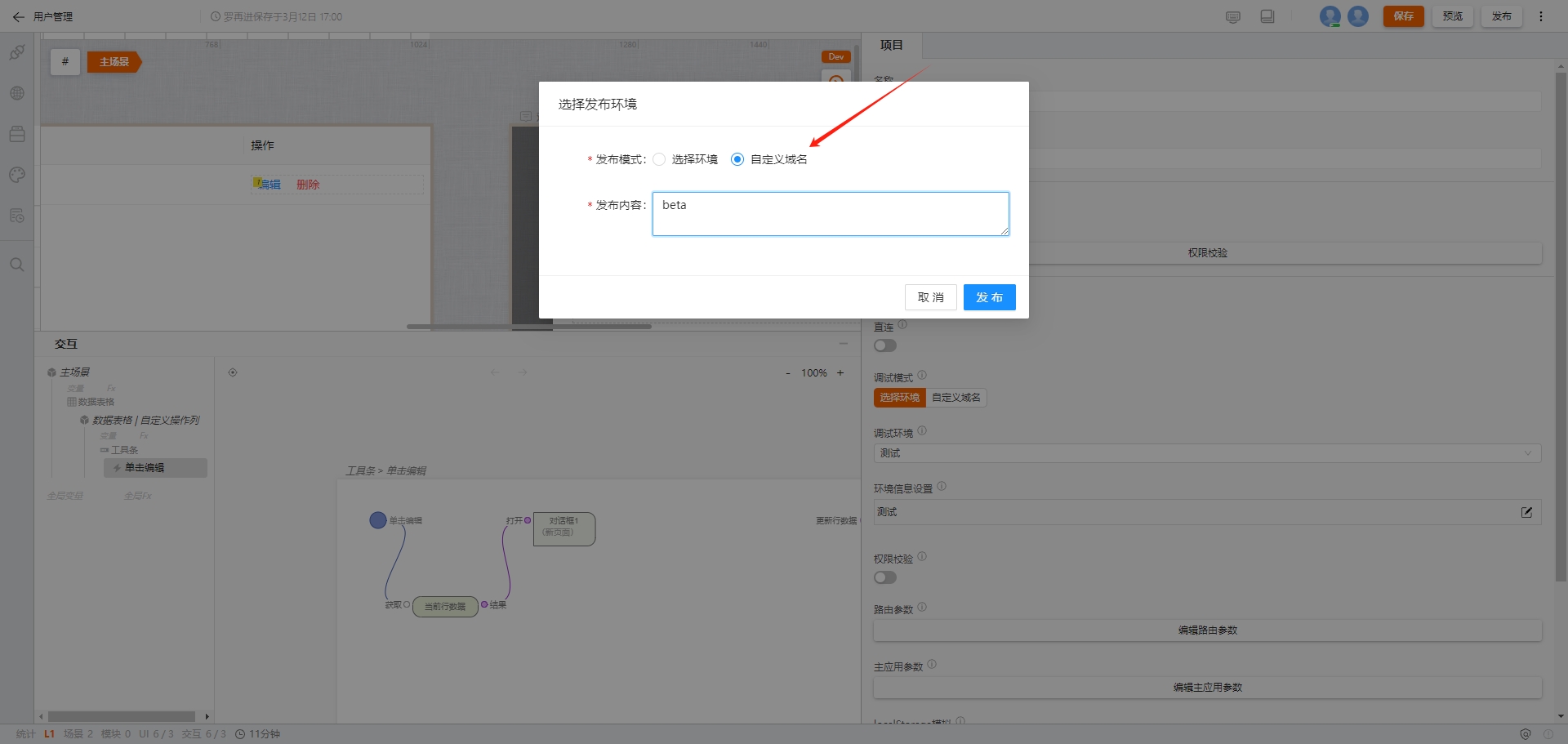
2. 发布时,选择自定义

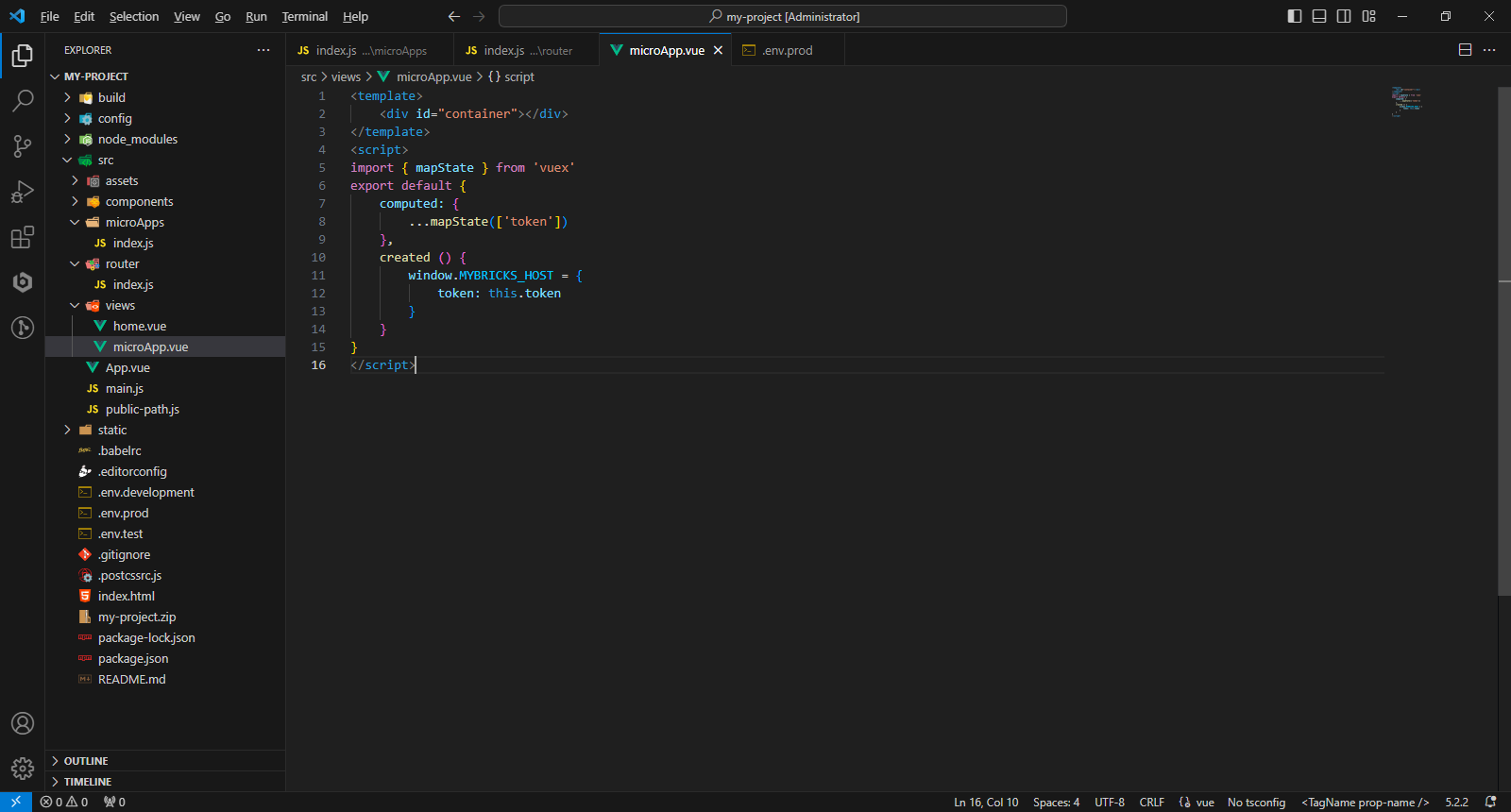
3. 集成低代码的应用中,定义 MYBRICKS_HOST 变量
window.MYBRICKS_HOST = {
default: import.meta.env.VITE_PUBLIC_APIBASE || 'http://www.test.com'
}
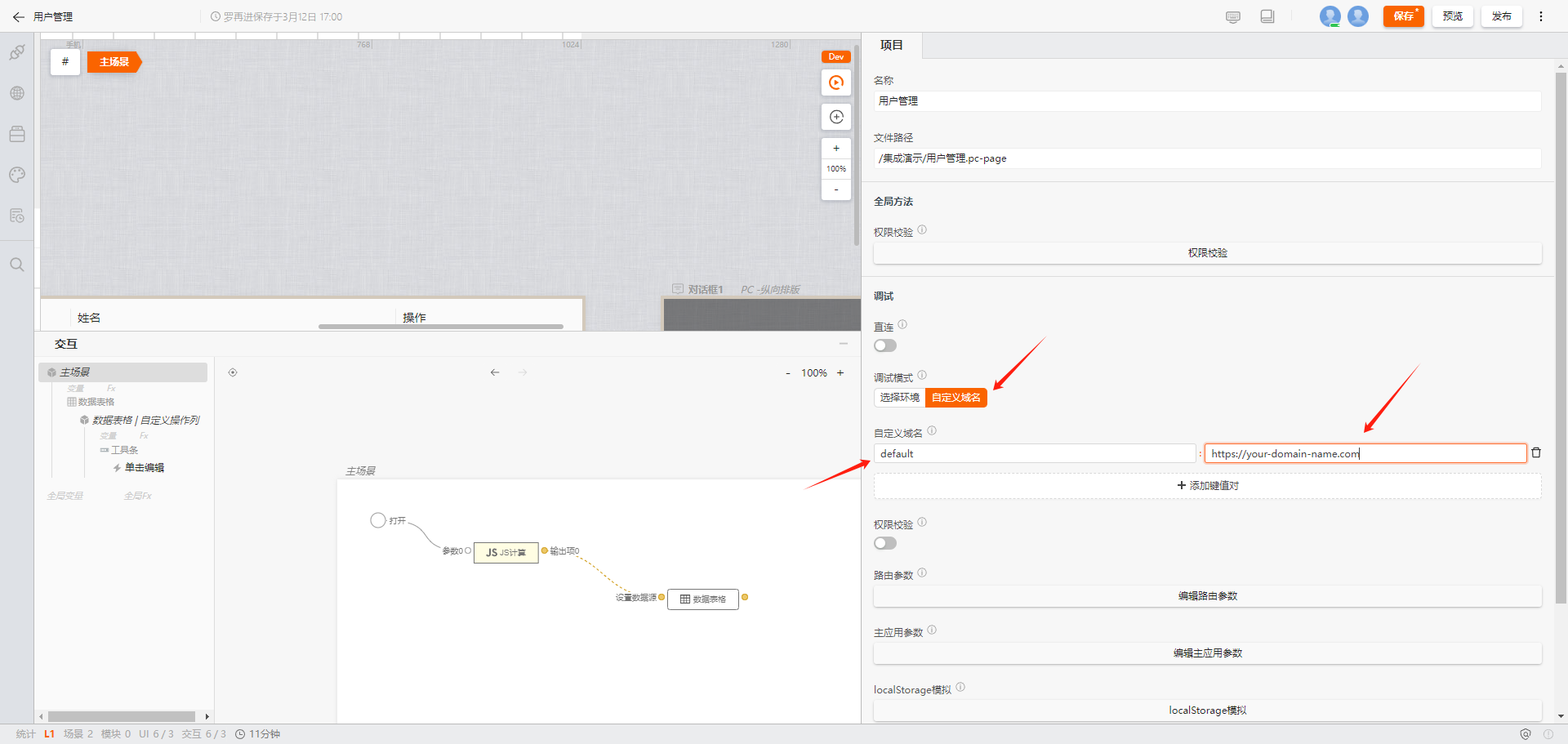
4. 调试时,修改接口域名

六、应用通信
- 网络请求时,一些header等参数,需要传到前端低代码页面中,可通过变量window.MYBRICKS_HOST进行传递

- 变量使用