主题的开发与使用示例
说明
- 演示开发一个表单页,通过主题的方式,来修改表单页的样式
- 页面与主题包互相独立,可同时开发,或先开发其中任一个,都不影响最终的效果
- 可创建不同风格的主题包,来切换不同的风格
- 或对同一风格进行修改,来统一修改所有页面的风格
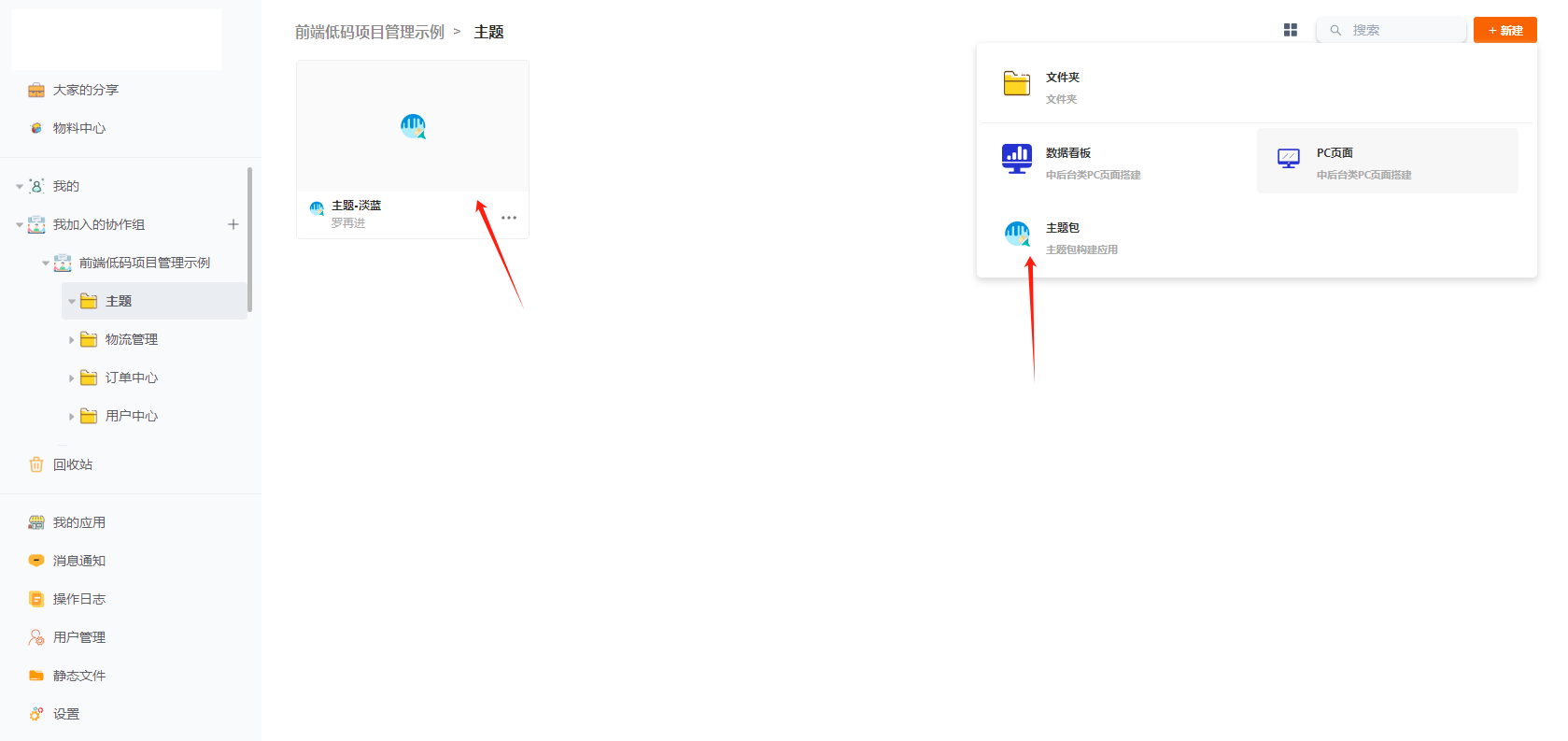
新建主题包
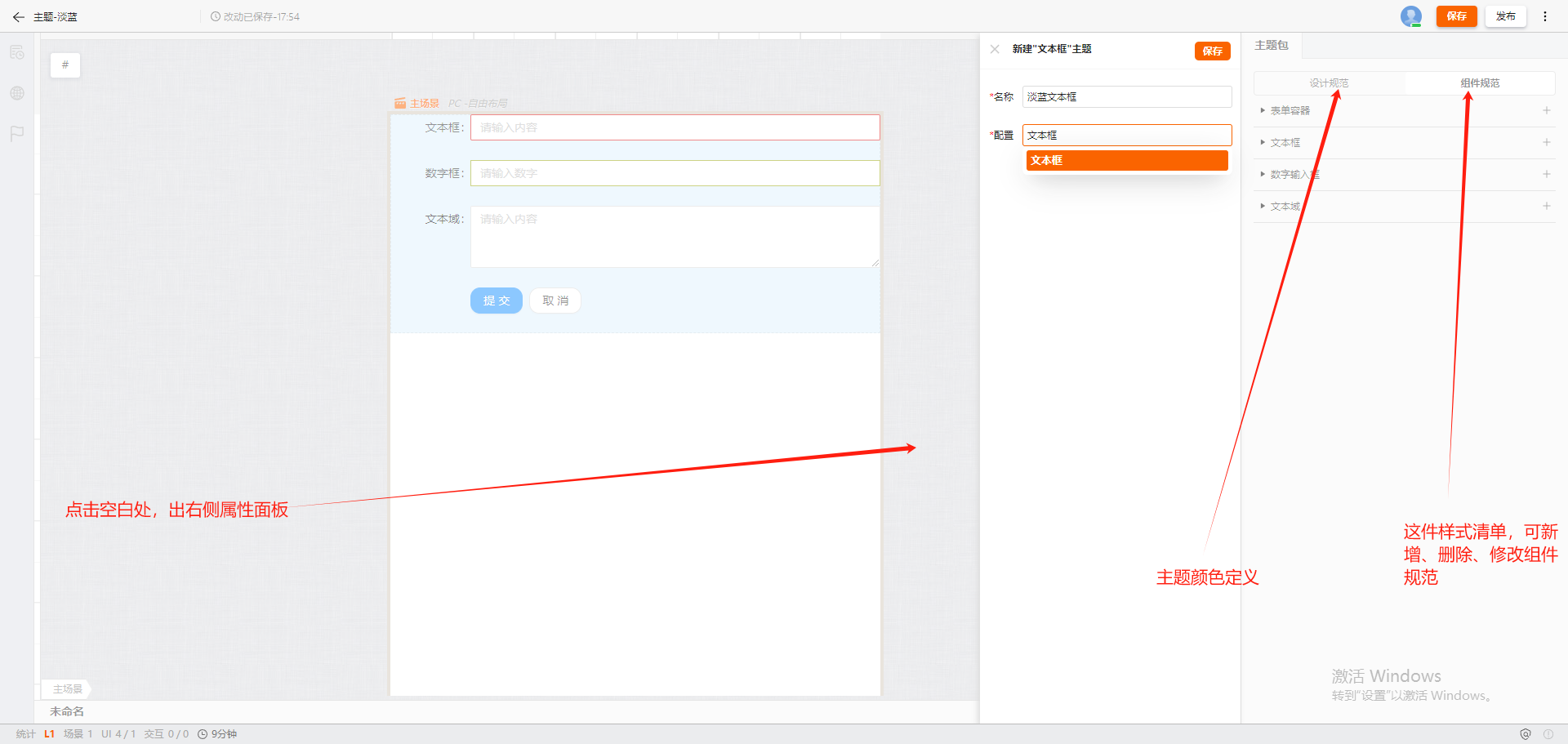
- 新建一个主题包

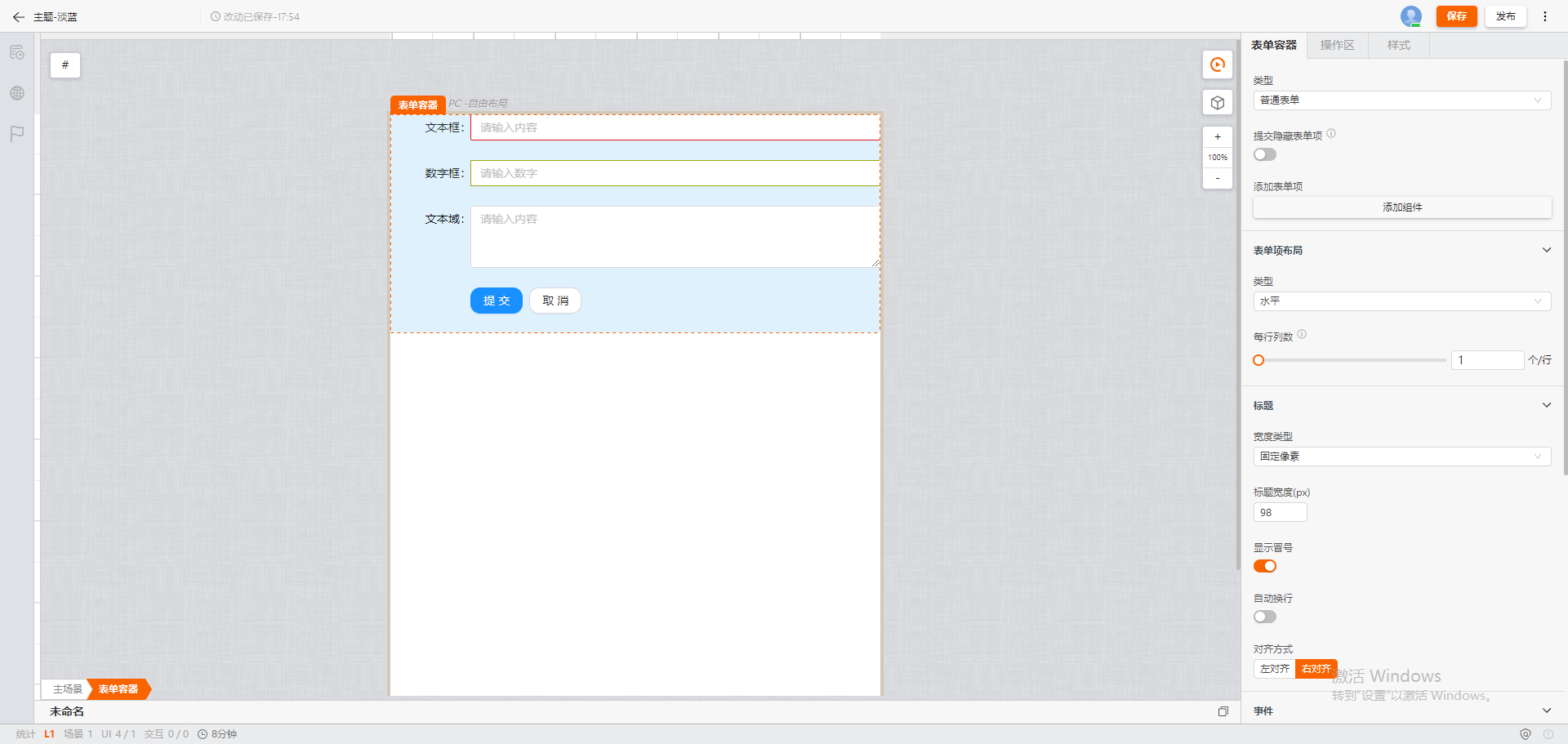
- 在其中加入一个表单容器。并在表单容器中加入两个控件:文本-文本框,数字输入-数字输入框
调整表单容器的背景色
调整提交按钮,取消按钮的圆角
调整文本框的边框颜色
调整数字输入框的边框颜色
- 将表单容器、文本框、数字输入框,加入到主题发布清单中

- 发布主题
使用主题包
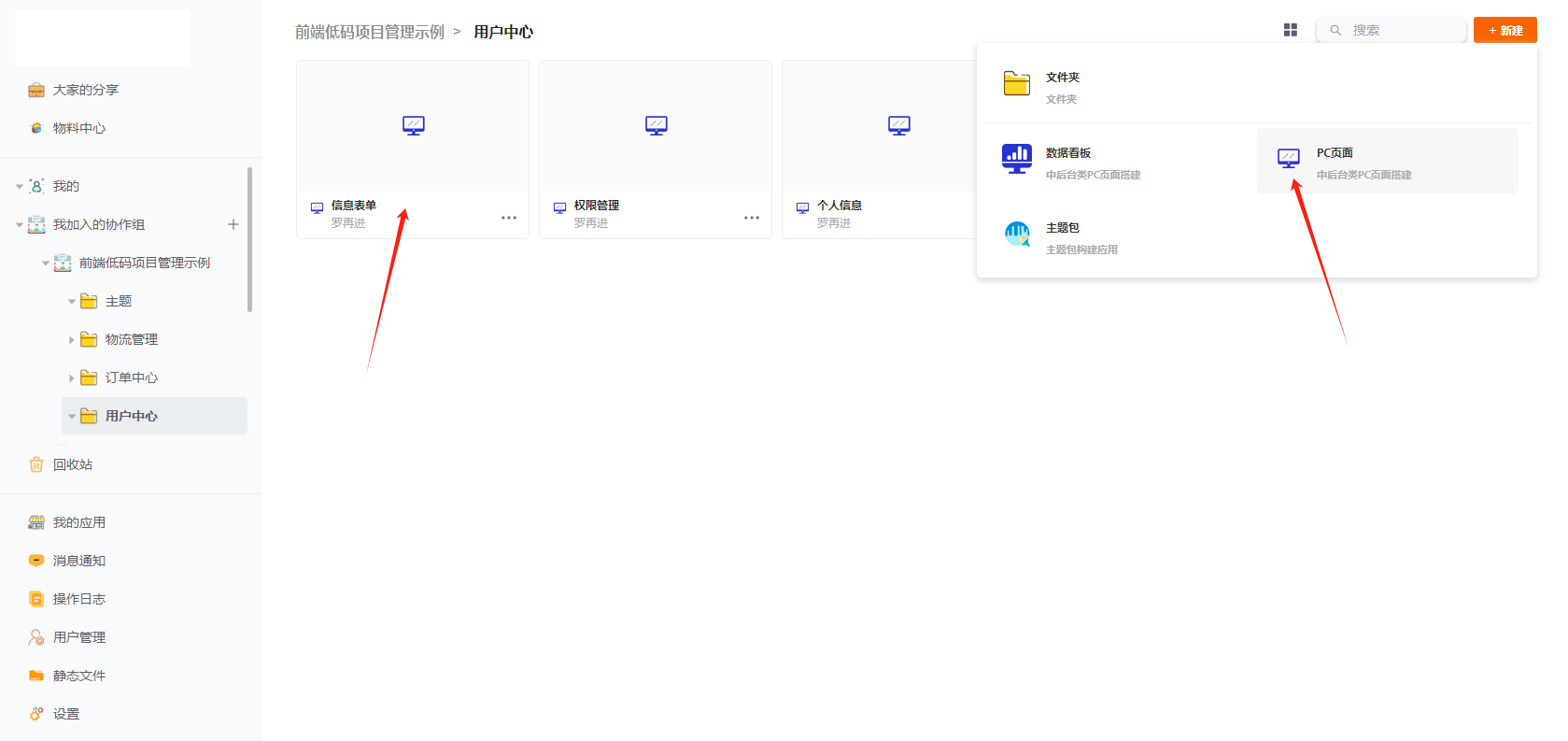
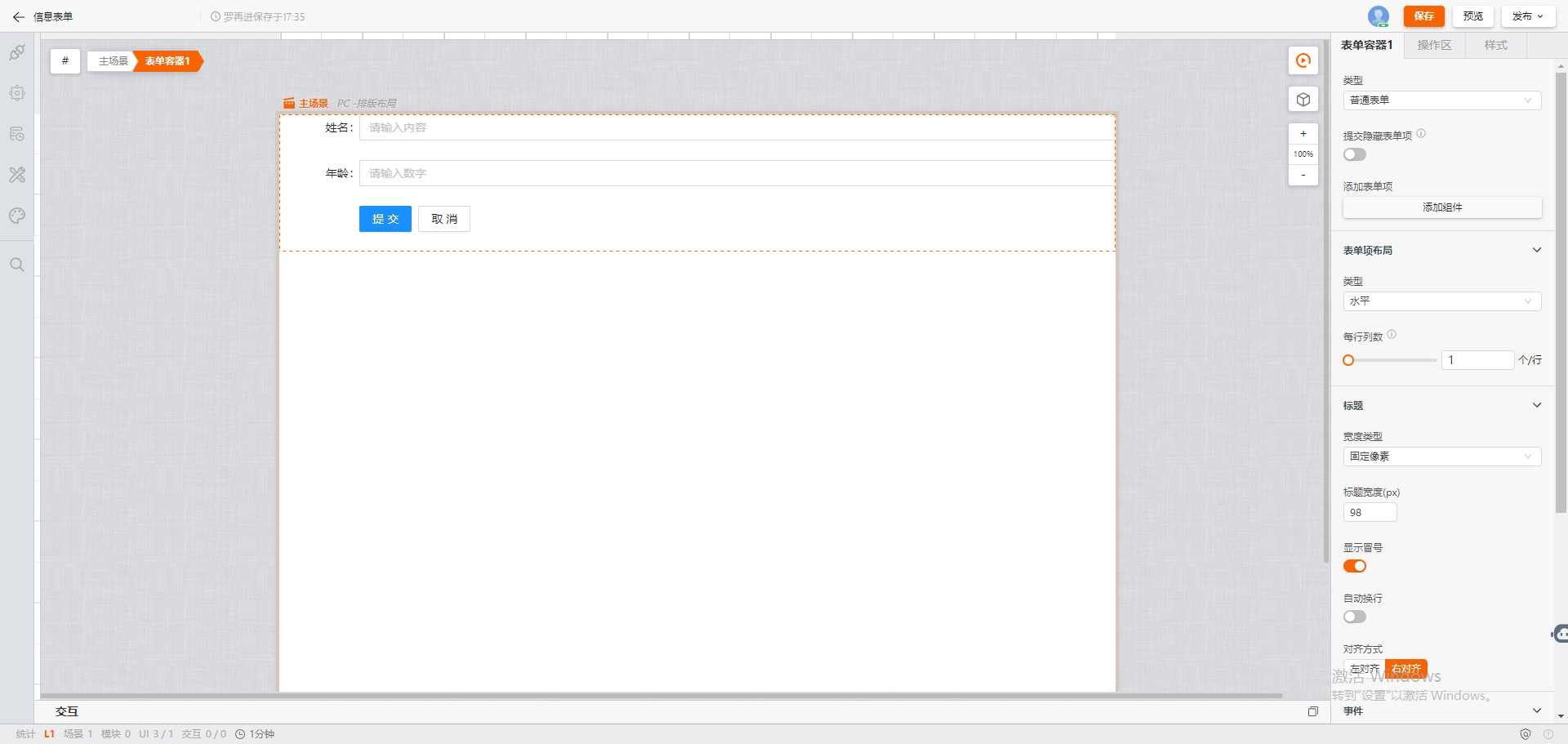
新建一个PC页面

加入表单容器。并在表单容器中,加入两个控件:姓名-文本框,年龄-数字输入框
或打开一个开发完成的PC页面

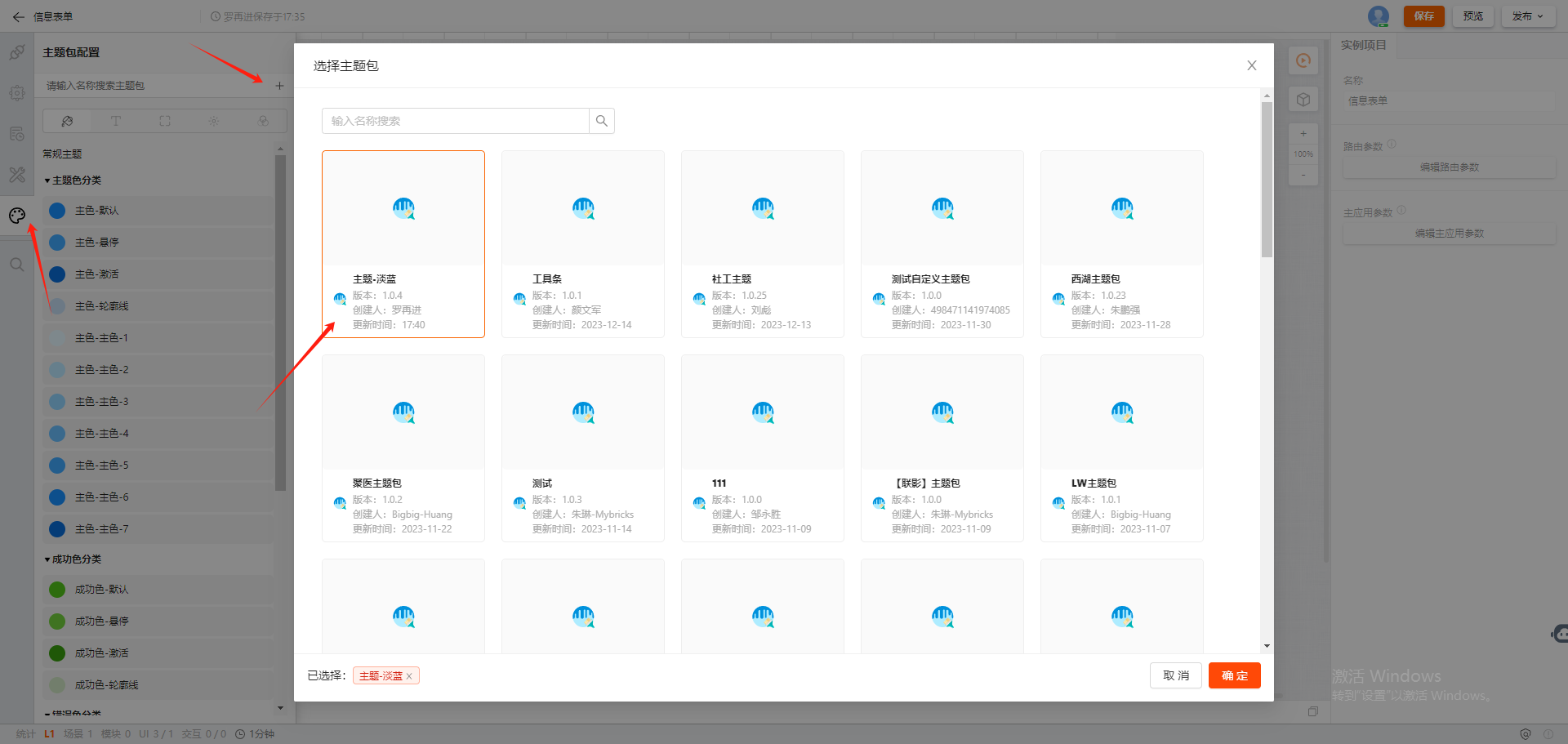
选择主题包
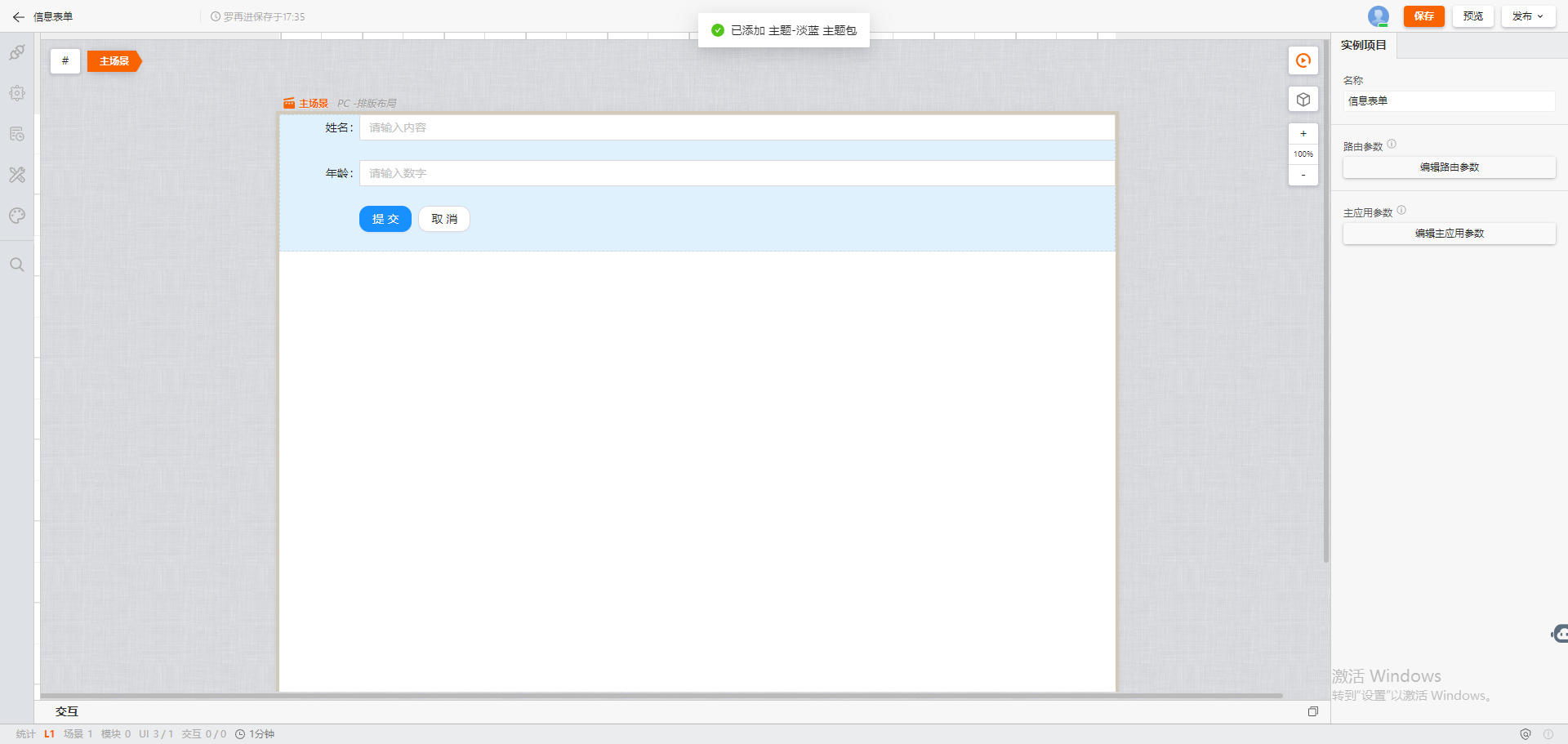
点击主题-添加主题,可看到刚刚发布的主题,选择后确定
最终可以看到PC页面使用了新发布的主题

其他
可创建不同风格的主题包,来切换不同的风格
或对同一风格进行修改,来统一修改所有页面的风格